Cómo servir páginas en 50 milisegundos
El experimento
Hace unos meses, en marzo más precisamente, me preguntaba si sería buena idea usar WordPress sólo como CMS en la laptop y publicar solamente páginas estáticas en la nube. Idea para usar WordPress sólo como backend y servir las páginas desde Amazon S3.
Luego de muy valiosos comentarios recibidos en esa nota, pude poner en práctica esa idea en tres blogs: Psiconotas y Dietasinfo que se hostean en Heroku, y este blog.grippo.com en GitHub: Tip para hackers: bloguea gratis con Octopress
Primeros resultados
Un tema que estaba planteado teóricamente ahora lo pude comprobar. Y es el siguiente: los componentes dinámicos ¿como pueden ser desagregados del server por medio de web services, sin que se afecte el SEO de la página? Pues bien, la teoría era que Googlebot cada vez podría procesar más y más código Javascript en forma correcta y así lo está haciendo. Escribí algo al respecto y está sucediendo y está comprobado: Ahora Googlebot lee Javascript:document.write(). Pues bien, aquí viene otra prueba, que es decisiva. Los comentarios de Disqus, son incorporados en la página por medio de Javascript y son indexados por Google como si fueran html común y corriente. Esta frase es de un comentario una hormiga:
"Usando el plugin ese y automatizando la transferencia a S3 te ahorras el EC2, lo podrias tener al WP en localhost y mandar el html que te genere al S3."
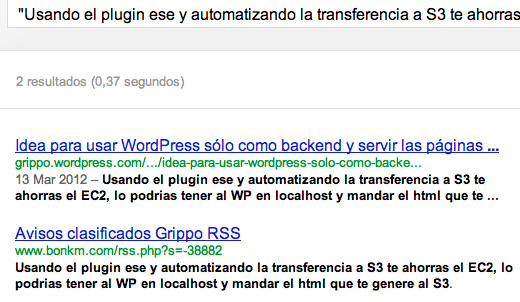
Si lo buscamos en Google, con las comillas, nos encuentra la nota donde fue insertado el comentario por medio de Disqus. Genial. Aquí van las pantallas por las dudas que esto cambie en el futuro:
el resultado de la búsqueda:

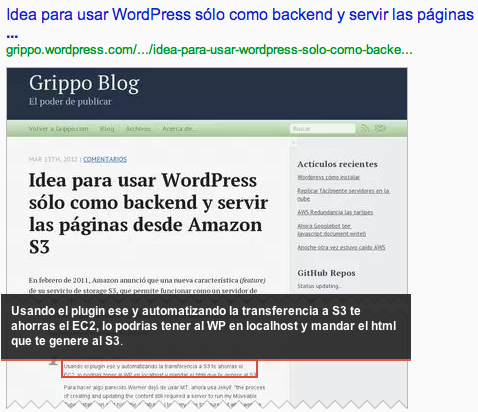
y el caché de la página:

El dominio todavía resulta ser el antiguo (grippo.wordpress.com), que está redireccionado con HTTP REDIRECT 301 a blog.grippo.com, pero en la imagen queda claro que la página indexada es la nueva / actual.
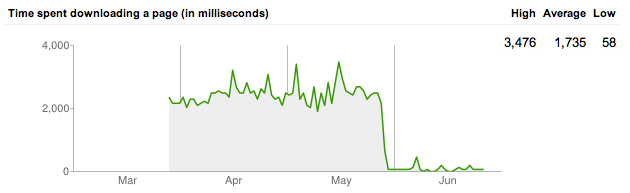
Otro tema era más que archisabido. Pero estos números están tan buenos que hay que insistir en esto. En términos de performance, no hay nada como servir páginas estáticas. Un gráfico, valdrá más que mil palabras:

Sencillamente con Wordpress teníamos entre 2 y 4 segundos por página y no estaba nada mal. Pero ¿como compararlo con 50 milisegundos? Naahhh.
¿Los proximos pasos? Incorporar más elementos dinámicos via Javascript. Obvio. Por ejemplo ratings con estrellitas. Saludos y gracias por colaborar!